RPS Customization Guide - High Level Overview
RPS provides the ability for the admin to customize some aspects of the web based GUI. This functionality allows the admin to have the application better fit within existing branding and theming guidelines that maybe already be established.
Footer
The footer for the web user interface is off by default. Within the Web.Config file you can enable it so that it will be shown on all pages within the web application.
For configuring the footer, you will need to add a section declaration and then create the config section called footerConfig.
Section declaration
Within the Web.Config you will want to add the following section declaration to the configuration > configSections element.
Once it is added, your configSections element should look like this:
footerConfig Element
With the footerConfig section has been declared in the configSections element, you can add the following footerConfig element after the appSettings element:
To enable the footer to be displayed, set the show attribute to true.
Adding links within the footerConfig
Within the footerConfig element there is a child element called links.
This will take a variable number of link elements to be displayed on the footer.
A link element has two attributes, the text attribute and URL attribute.
The text attribute controls the text that will be displayed to the user.
The URL attribute is the actual location that user will be sent to when they click the displayed link.
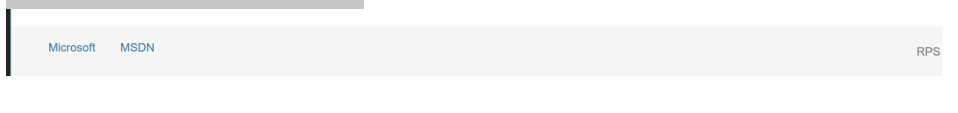
For example, adding a link to the Microsoft & MSDN web sites, the configuration look like so:
Resulting in a view to the user as such:
Note
The ASP.Net runtime monitors the Web.Config file to detect any changes that are made. This will cause the web application to restart and then load the changes. This should only take a matter of seconds for the application to restart.
Branding Customizations
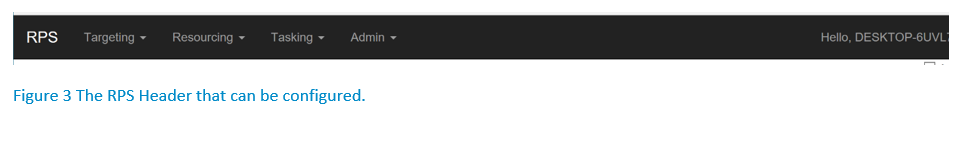
RPS allows the header of the web application to be customized with specific branding so the application can look like existing properties within the organization.
Icon
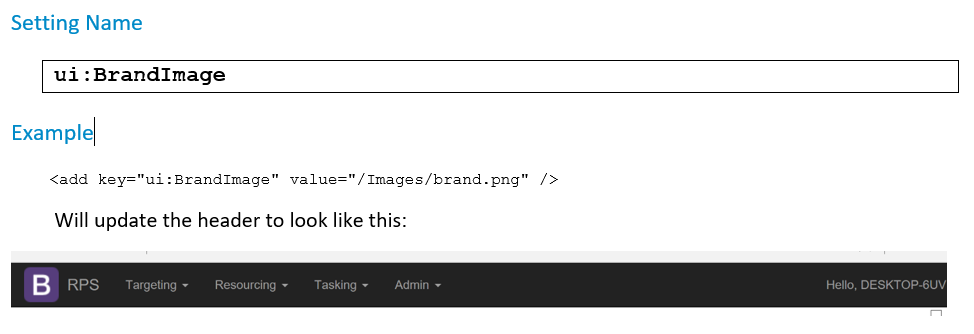
The RPS Header can be configured to show an icon to show on the left side of the header. When using the setting, the value should represent a path that reflects the location of the image from within the application.
For example, if the image is stored at C:\WebApps\RPS\Images\brand.png and the root of the web application points to C:\WebApps\RPS then the path would be /Images/brand.png just like it would be defined within an HTML document.
We recommend an image of 50px by 50px for best results.
Default:
No Image will be displayed
Brand Text
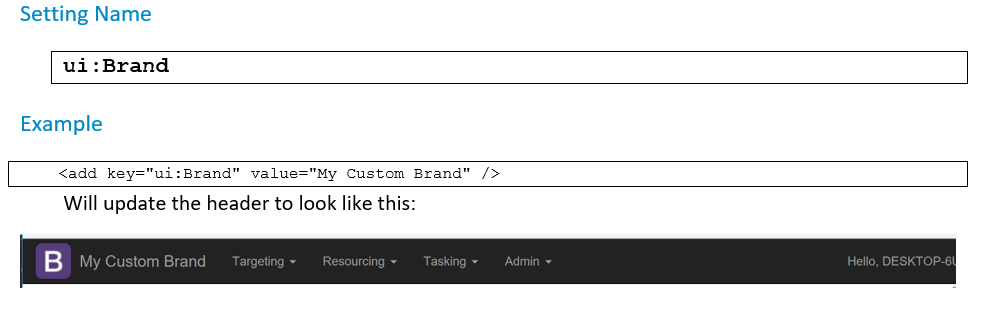
The brand text configuration option allows the name of the web application to be changed within the header.
Default:
The value “RPS” will be displayed.
Greeting Text
The greeting text configuration allows the administrator to update the text displaying before the logged in user’s name. This can be set to anything or nothing if so configured.
Default:
The value “Hello, “ will be displayed before the user’s name.
Theming
Theming within RPS allows the administrator to update some color and font aspects of the web application to best match the existing look and feel that is already established. A theme consists of background color, font color, font type and font size. There are two main areas for theming, the header and the content area. Each of the areas is configurable within the applications Web.Config.
Header
Header theming allows customization of background color, font and font-size for top most portion of the web application.
Background Color
Font
Font Color
Font Size
This setting will take any valid CSS defined size. This includes absolute size values, relative size values, pixel and percentage sizes. The values can be found here. This setting is applied to all the fonts within the header.
Footer
Footer theming allows customization of background color, font and font-size for top most portion of the web application.
Background Color
Font
Font Color
Font Size
This setting will take any valid CSS defined size. This includes absolute size values, relative size values, pixel and percentage sizes. The values can be found here. This setting is applied to all the fonts within the footer.